简介
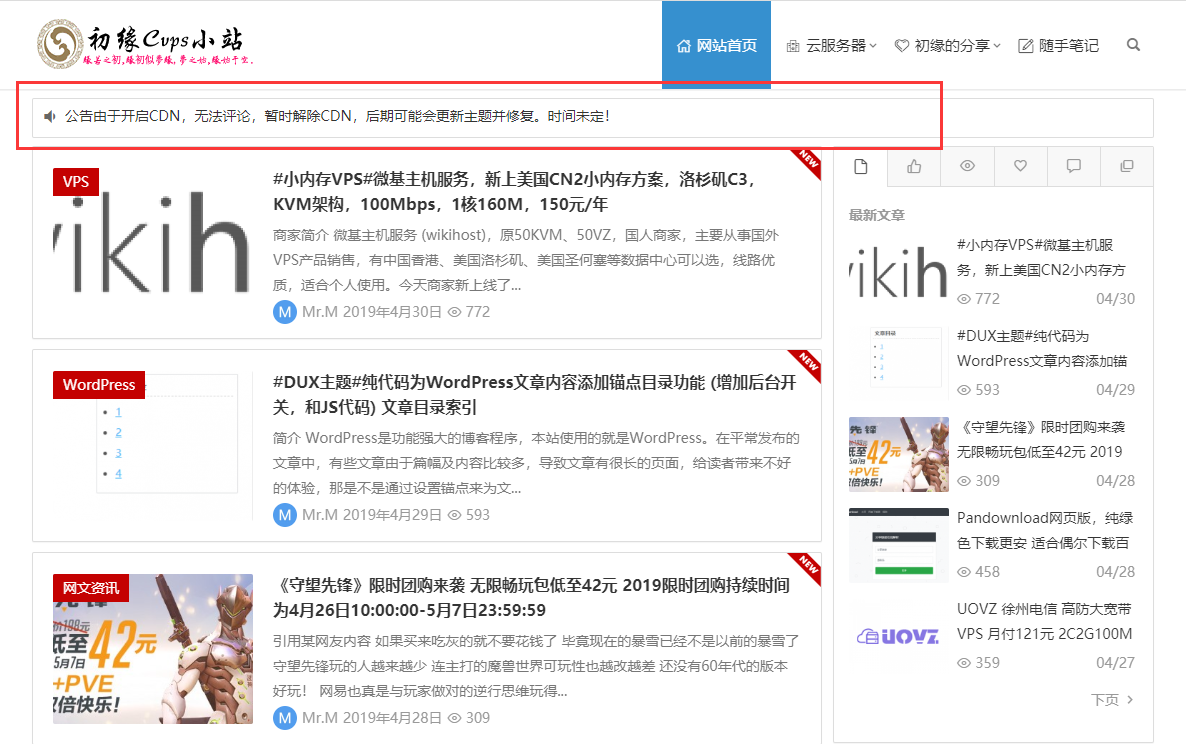
Begin主题默认首页公告处、分类目录这行,很窄,然后自己修改了。效果看下图,或本站!直接上css代码吧。
本站主题begin 作者:知更鸟 本版:lts (就是长期支持版) 更新时间2019-04-01
CSS代码
下面的是直接在style.css 修改用的。
.breadcrumb {
margin-top: 10px;
width:1122px;
height:40px;
line-height:25px;
margin:8px auto;
border:1px solid #ddd;
border-radius:2px;
background-color:#fff;
padding-left:10px;
white-space:nowrap;
word-wrap:normal;
text-overflow:ellipsis;
overflow:hidden;
padding-top:4px;
padding-left:10px
}
使用方法
方法1:begin主题设置-定制风格-自定义样式-直接将代码贴入 (博主没试过,不行的话,在联系博主,应该是可以的,用下面的。)
.breadcrumb {
margin-top: 10px;
height:40px;
margin:8px auto;
border:1px solid #ddd;
border-radius:2px;
background-color:#fff;
padding-left:10px;
white-space:nowrap;
overflow:hidden;
padding-top:4px;
padding-left:10px
}
方法2:直接在主题目录,style.css 修改。搜索breadcrumb 关键字,自己替换就行了。
可能你用最新的,会发现style.css中很乱,其实是作者将CSS压缩了,可以直接用css解压缩格式化工具直接恢复原来样貌。在线工具地址:http://tool.chinaz.com/Tools/CssFormat.aspx
效果演示
公告 : 本站提供的源码、模板、插件等等其他资源,不包含技术服务请大家谅解。赞助本站VIP会员免费提供技术服务以及远程协助 。
说明: 教程版权归原作者所有,本站只是负责搜集整理,不承担任何技术及版权问题。在本站下载任何教程仅提供学习参考,不得用于商业用途,请在下载后在24小时内删除。
须知: 本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。分享目的仅供大家学习和交流,请不要用于商业用途,否则后果自负。
声明:本站提供的教程(文章)均为网上搜集或本站原创,如果该程序涉及或侵害到您的版权可联系我们进行处理。