简介
[mark_b]
2020/03/11 更新下教程,因宝塔更新7.1.1版本。跟以前稍微不一样。
[/mark_b]
本文发布时,宝塔未将Brotli扩展模块加入到宝塔Ngunx中。所以搜集了下网上方法,进行重新整合。
[mark_b]
兼容性好,chrome49以上支持,覆盖国内chrome内核浏览器
可以与Gzip共存
更好的性能
针对html,css,js等静态文件,Brotli 的性能相比 Gzip 提高了 17-25%;
当 Brotli 压缩级别为 1 时,压缩率比 Gzip 压缩等级为 9(最高)时还要高;
在处理不同 HTML 文档时,Brotli 依然能够提供非常高的压缩率。
博主目前也给开启了Brotli压缩,体验还行吧,这里就说下宝塔面板的开启方法。
以上内容引用自“宝塔面板论”
[/mark_b]
宝塔面板开启方法
旧方法:[s][p]
1.安装libbrotli
cd /www/server git clone https://github.com/bagder/libbrotli cd libbrotli ./autogen.sh ./configure make && make install
2.下载ngx_brotli模块及其依赖:
源码地址,是google开源的一个:https://github.com/google/brotli
cd /www/server #下载brotli git clone https://github.com/google/ngx_brotli.git cd ngx_brotli #更新brotli git submodule update --init
3.先查看目前的Nginx版本信息,使用命令:
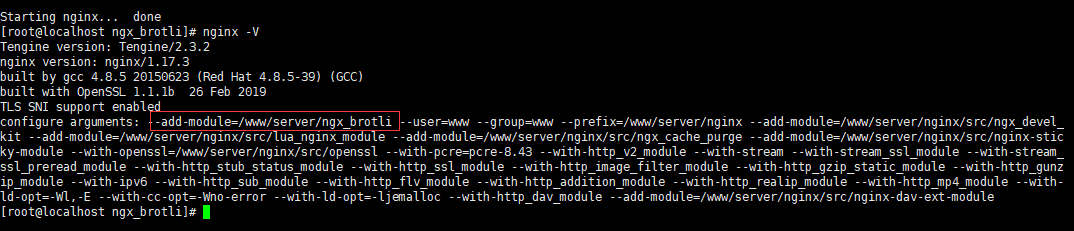
nginx -V
大致输出内容:
[root@rats ~]# nginx -V nginx version: nginx/1.15.10 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC) built with OpenSSL 1.1.1b 26 Feb 2019 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl ... --with-ld-opt=-ljemalloc (后面省略。。。。。。)
4.
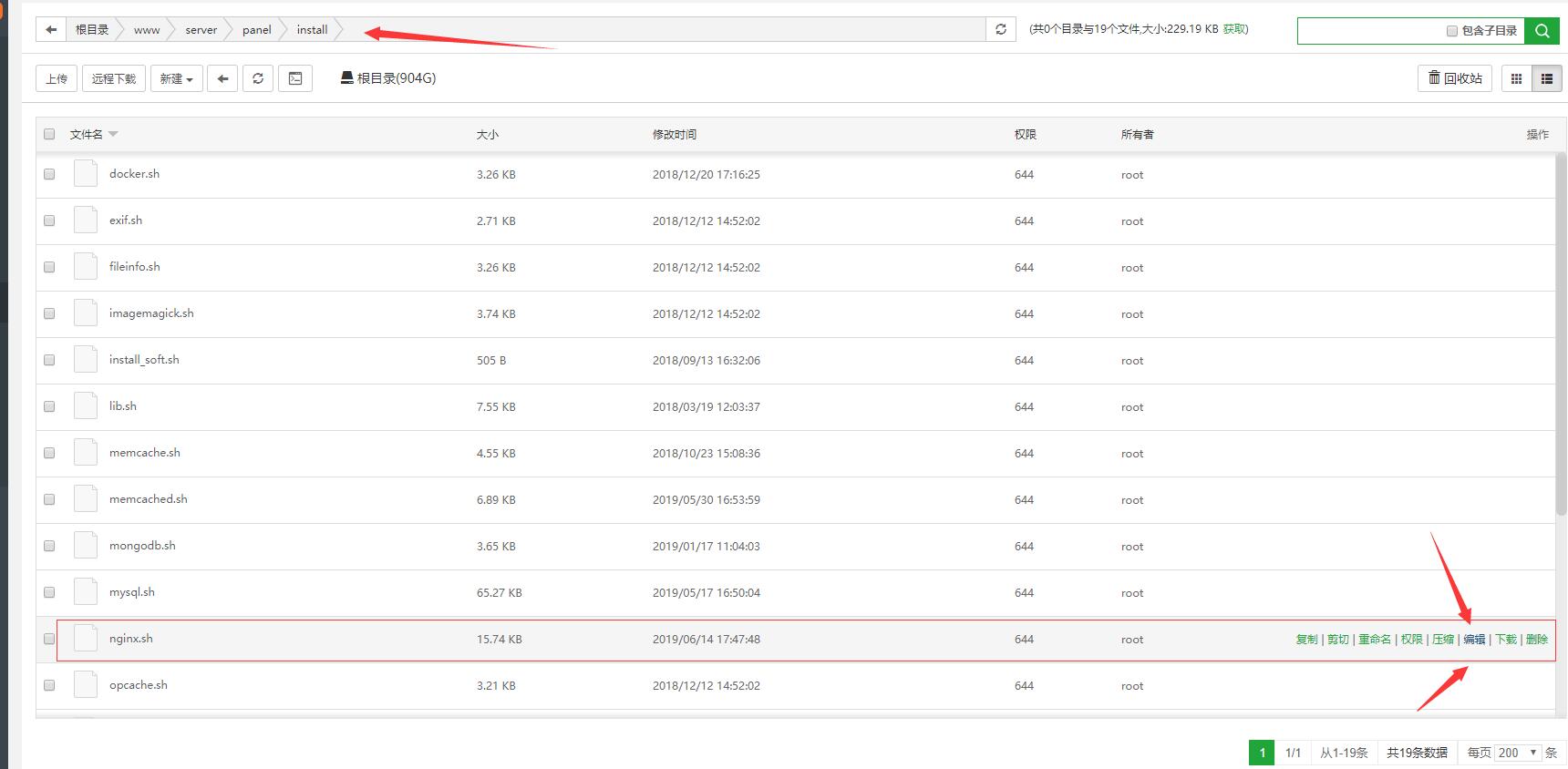
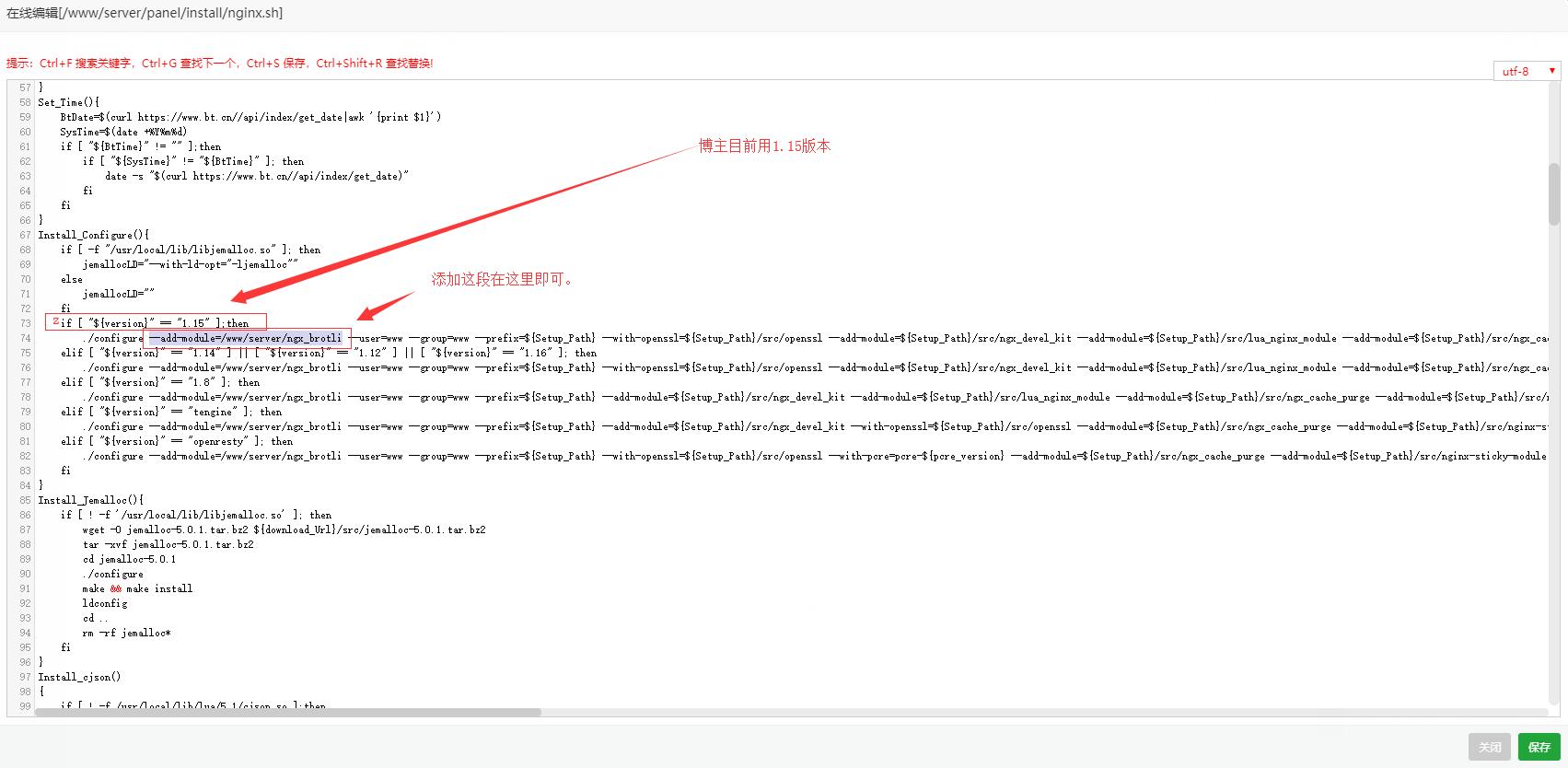
[mark_a]
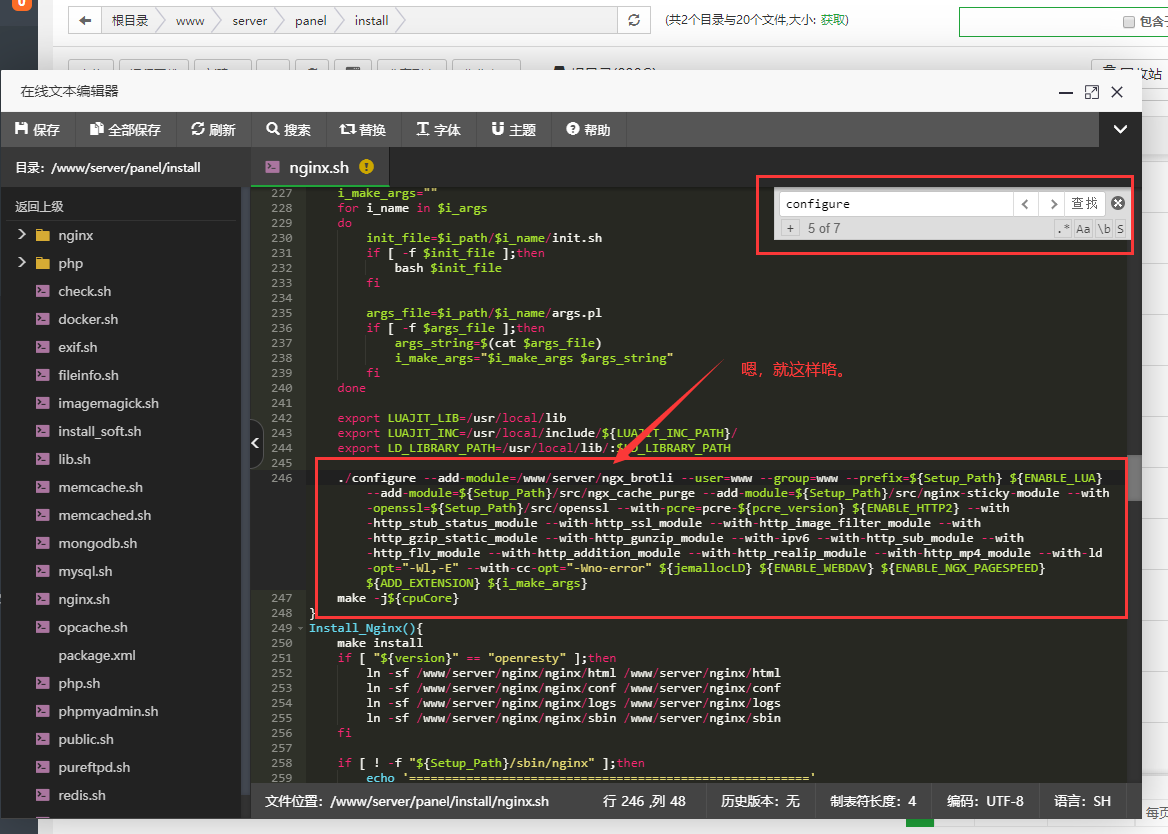
在/www/server/panel/install/nginx.sh 找到Install_Configure(){...}或Install_Nginx(){...}字段,然后找出你要安装的nginx版本号,在下面一行的./configure 后面添加--add-module=/www/server/ngx_brotli即可,记得之间间隔一个英文空格。
--add-module=/www/server/ngx_brotli
[/mark_a]
截图演示:
5.回到xshell或者 宝塔shh终端 使用命令开始编译,根据自己的版本,将后面数字改为1.10、1.12、1.14、1.15、1.17、1.8、openresty等
下面是1.15的例子:
sh /www/server/panel/install/nginx.sh install 1.15
6.安装好了使用nginx -V查看是否含有模块即可。
7.开启Brotli压缩
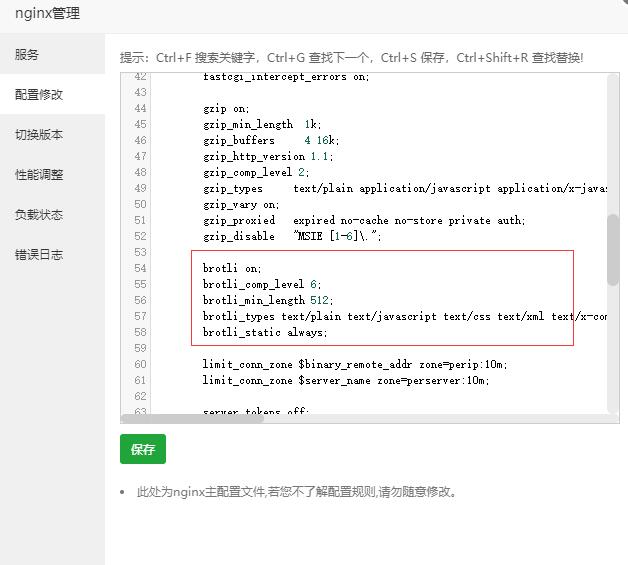
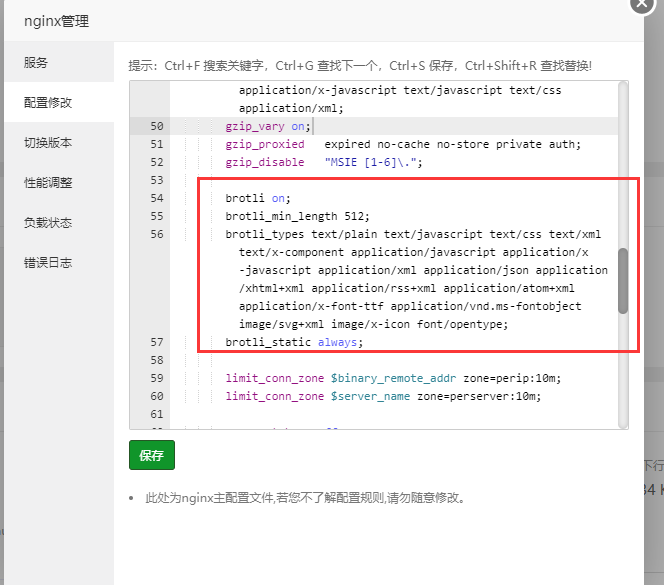
接下来点击面板左侧软件商店-Nginx设置-配置修改,在http段内添加以下内容来启用Brotli压缩。
brotli on; brotli_comp_level 6; brotli_min_length 512; brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype; brotli_static always;
(具体的可以去gayhub上看官方的配置文件)
最后点击Nginx设置里的重载配置生效即可。
Brotli参数详解:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认6,最高11,太高的压缩水平可能需要更多的CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节 brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型 brotli_static always; #是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always brotli_window 512k; #窗口值,默认值为512k
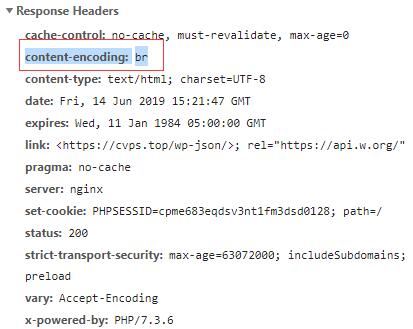
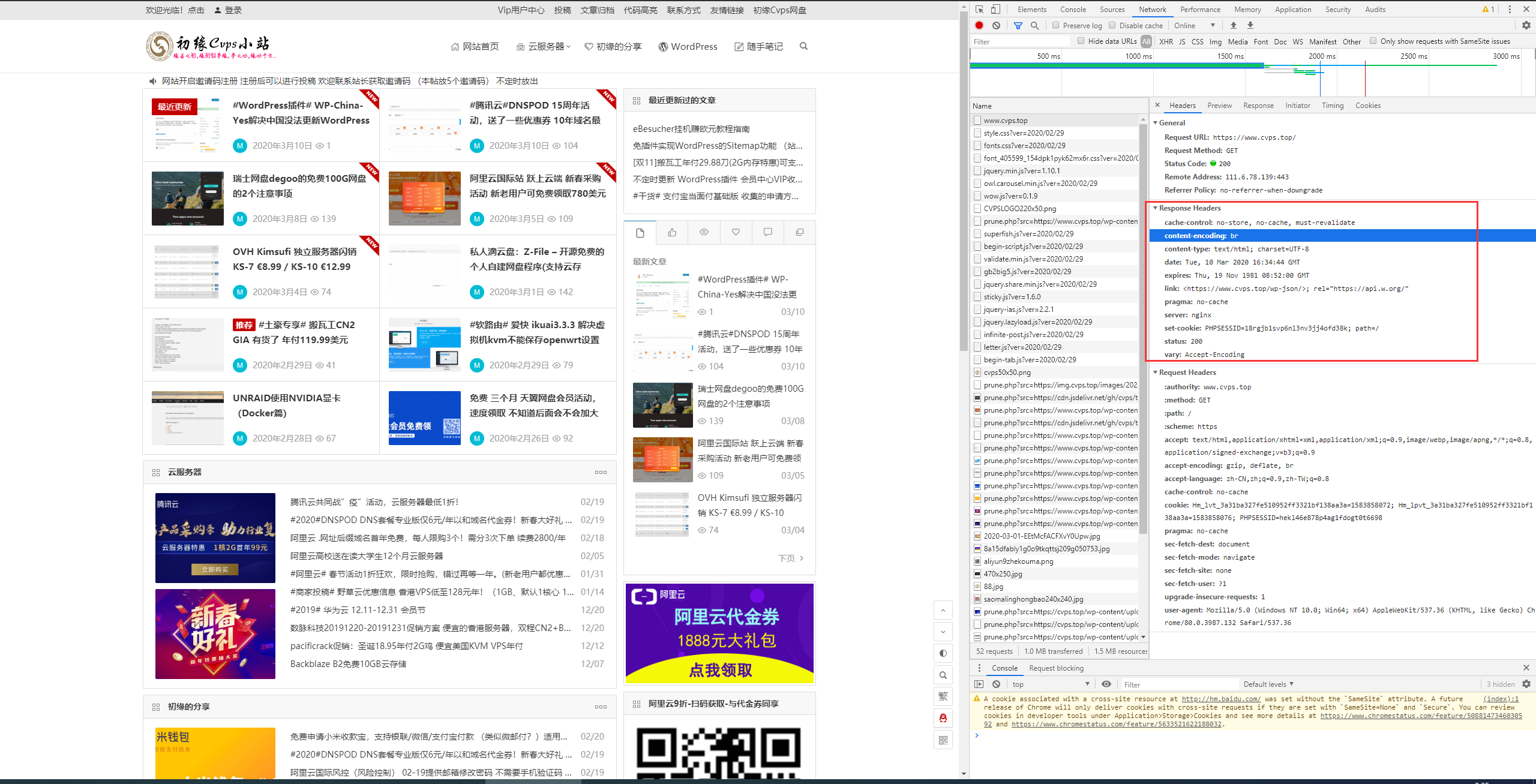
8.全部配置好了,就可以使用谷歌浏览器查看下是否开启成功,看到br字段即为成功。
[/p]
新方法:
1.安装libbrotli
cd /www/server git clone https://github.com/bagder/libbrotli cd libbrotli ./autogen.sh ./configure make && make install
2.下载ngx_brotli模块及其依赖:
源码地址,是google开源的一个:https://github.com/google/brotli
cd /www/server #下载brotli git clone https://github.com/google/ngx_brotli.git cd ngx_brotli #更新brotli git submodule update --init
3.在/www/server/panel/install/nginx.sh 找./configure 后面添加
--add-module=/www/server/ngx_brotli即可,记得之间间隔一个英文空格。
--add-module=/www/server/ngx_brotli
截图演示:
4.回到xshell或者 宝塔shh终端 使用命令开始编译,根据自己的版本,将后面数字改为1.10、1.12、1.14、1.15、1.17、1.8、openresty等
下面是1.16的例子:
sh /www/server/panel/install/nginx.sh install 1.16
5.安装好了使用nginx -V查看是否含有模块即可。
6.
开启Brotli压缩
接下来点击面板左侧软件商店-Nginx设置-配置修改,在http段内添加以下内容来启用Brotli压缩。
brotli on; brotli_comp_level 6; brotli_min_length 512; brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype; brotli_static always;
具体的可以去gayhub上看官方的配置文件;
最后点击Nginx设置里的重载配置生效即可。
Brotli参数详解:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认6,最高11,太高的压缩水平可能需要更多的CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节 brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型 brotli_static always; #是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always brotli_window 512k; #窗口值,默认值为512k
7.全部配置好了,就可以使用谷歌浏览器查看下是否开启成功,看到br字段即为成功。
结束语
最后博主感觉压缩效果还行,有兴趣的可以开一下,对于其它的安装环境,安装方法都差不多,这里默认是Brotli和Gzip共存,并且都启用了,好处就是部分老旧的浏览器不支持Brotli的时候会自动变成Gzip压缩。
本文参考:
- 自行编译brotli的教程
https://www.bt.cn/bbs/thread-19179-1-1.html
(出处: 宝塔面板论坛) - 如何给nginx添加第三方模块(geoip)
https://www.bt.cn/bbs/thread-16118-1-1.html
(出处: 宝塔面板论坛) - Rat's Blog https://www.moerats.com/archives/954/