DUX 主题首页显示最新发布标题右侧的内容默认只在屏幕宽度大于 640 px 的设备上显示.
有些朋友可能希望在移动手机端同样显示该内容。那么我们可以修改 main.css 文件,找到如下语句注销掉即可。
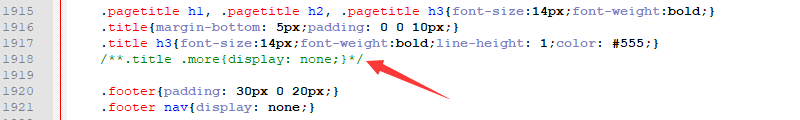
.title .more{display: none;
位置大概在1918行,如下图所示:
公告 : 本站提供的源码、模板、插件等等其他资源,不包含技术服务请大家谅解。赞助本站VIP会员免费提供技术服务以及远程协助 。
说明: 教程版权归原作者所有,本站只是负责搜集整理,不承担任何技术及版权问题。在本站下载任何教程仅提供学习参考,不得用于商业用途,请在下载后在24小时内删除。
须知: 本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。分享目的仅供大家学习和交流,请不要用于商业用途,否则后果自负。
声明:本站提供的教程(文章)均为网上搜集或本站原创,如果该程序涉及或侵害到您的版权可联系我们进行处理。